People Celebrity Blogger Theme
Posted by
BabyZoel at Selasa, 31 Mei 2011
|
Share this post:
|
0 Comments
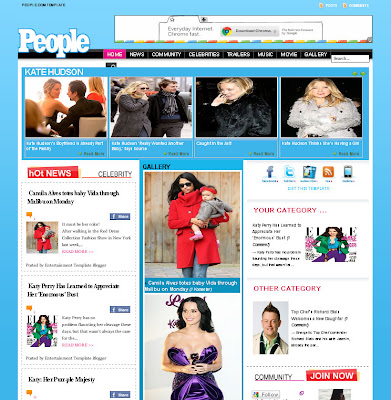
If you are looking for an entertainment or celebrity template then People blogger theme is apt for you. MJ Bahring has created a blogger version of the celebrity site People.com, its a 4 column theme which includes a photo gallery, featured posts slider, categories with an image display on the home page and much more.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrzGfgI41eaWswdsg9Z8XRwCxfrXPFscMm-of4a9DtNg0OtvbbFpSMCnqKHvdSm-o6q0KqvfsabZgo_atiH3gkSGq-2GBYjd9Y_LP9MzrKySkStO2VQpKhI6q7RWH1h7_4Ree1CC6g3e6R/s1600/peoplelogo.png
Below the menu bar you can display featured posts in a slider, just select the label and change it in the below code from Edit Html, you would require minimum of 6 posts for this to work -
label10 = "Kate Hudson";
Title10 = "Kate Hudson";
People template features a photo gallery with captions, in order to get that working, go to Edit Html and look for this code -
<b:section class='middlecol' id='middlecol' preferred='yes'>Below this add the following code and change the blog url and also the label (marked in bold) from which the posts need to be pulled out, save the template.
<b:widget id='HTML3' locked='false' title='GALLERY' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "";
imgr[1] = "";
imgr[2] = "";
imgr[3] = "";
imgr[4] = "";
showRandomImg = true;
tablewidth = 270;
cellspacing = 5;
borderColor = "#fff";
bgTD = "#0b92be";
imgwidth = 270;
imgheight = 300;
fntsize = 14;
acolor = "#FFF";
aBold = true;
icon = " + ";
text = "Komentar";
showPostDate = false;
summaryPost = 0;
summaryFontsize = 12;
summaryColor = "#000";
icon2 = " → ";
numposts = 3;
home_page = "http://peoplesiteclone.blogspot.com/feeds/posts/default/-/Gallery";
</script>
<script src="http://artist.musikji.net/arthems/recent-categorig.js" type="text/javascript"></script>
Similarly for 'Your category' to display in the right sidebar, you need to add another javascript code given below in Edit Html -
<b:widget id='HTML5' locked='false' title='YOUR Category ...' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
Insert this code and change the blog url and also the label (marked in bold), save the changes. You can tweak the font size, summary colour etc., in the code to match with your blog.
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgdLNJd-f1yjIVk4VJ8-S3nPnnzVh-hyVv1q_qo-wCVAvOZ8Zs7u1U_qdqHiQTULo7OHdeiifhUwqPZYiVfB5EWqUah32XfS3CwmAgiZD2bBky-YvmeZvqFY5ZcIa0wWIKTuksWyR-XBsk/s1600-r/no-image.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgdLNJd-f1yjIVk4VJ8-S3nPnnzVh-hyVv1q_qo-wCVAvOZ8Zs7u1U_qdqHiQTULo7OHdeiifhUwqPZYiVfB5EWqUah32XfS3CwmAgiZD2bBky-YvmeZvqFY5ZcIa0wWIKTuksWyR-XBsk/s1600-r/no-image.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgdLNJd-f1yjIVk4VJ8-S3nPnnzVh-hyVv1q_qo-wCVAvOZ8Zs7u1U_qdqHiQTULo7OHdeiifhUwqPZYiVfB5EWqUah32XfS3CwmAgiZD2bBky-YvmeZvqFY5ZcIa0wWIKTuksWyR-XBsk/s1600-r/no-image.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgdLNJd-f1yjIVk4VJ8-S3nPnnzVh-hyVv1q_qo-wCVAvOZ8Zs7u1U_qdqHiQTULo7OHdeiifhUwqPZYiVfB5EWqUah32XfS3CwmAgiZD2bBky-YvmeZvqFY5ZcIa0wWIKTuksWyR-XBsk/s1600-r/no-image.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgdLNJd-f1yjIVk4VJ8-S3nPnnzVh-hyVv1q_qo-wCVAvOZ8Zs7u1U_qdqHiQTULo7OHdeiifhUwqPZYiVfB5EWqUah32XfS3CwmAgiZD2bBky-YvmeZvqFY5ZcIa0wWIKTuksWyR-XBsk/s1600-r/no-image.png";
showRandomImg = true;
tablewidth = 310;
cellspacing = 5;
borderColor = "false";
bgTD = "#fff";
imgwidth = 150;
imgheight = 100;
fntsize = 12;
acolor = "#000";
aBold = true;
icon = " ";
text = "Comment";
showPostDate = false;
summaryPost = 80;
summaryFontsize = 11;
summaryColor = "#000";
icon2 = " → ";
numposts = 1;
home_page = "http://peoplesiteclone.blogspot.com/feeds/posts/default/-/Hot%20News";
</script>
<script src="http://artist.musikji.net/arthems/recent-categorialbum.js" type="text/javascript"></script>
There are two more javascripts to be inserted in Edit Html in order to get the sidebar working, the code has been given in the download folder under the name 'Installation'.
Download the People Celebrity Blogger Theme

 About
About Contact
Contact